學習寫Android App很困難嗎?? 真的不會...
本系列文章分享會以『MIT App Inventor』為主做介紹及說明
對有心想入門的邦友相信會有一定的幫助
今天來介紹另一個也是非常常用的元件--[Label]

這個元件主要是用來做顯示文字或是數字
在很多程式設計(例如:ASP.NET)裡也都可以看到它
使用的方式大同小異
首先來看一下它常用的屬性有那些:
一、BackgroundColor:改變Label的背景顏色
二、FontBold:Label要顯示的字是否變粗體字
三、FontSize:Label要顯示的文字大小
四、Text:Label要顯示的文字
五、TextAlignment:Label要顯示的文字對齊方式,靠左、置中、靠右
六、TextColor:Label要顯示的文字顏色
七、Visible:Label是否顯示
八、Width:Label寬度
九、Height:Label高度
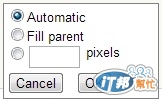
其中[Width]跟[Height]的屬性設定中有三種設定方式

一、Automatic:自動,它會隨著字數大小自動調整大小
二、Full parent:不管字數,直接放大到跟畫面同寬或是同高
三、□pixels:自行輸入大小,以pixels計
很多的元件這兩個屬性設定均一樣
在程式設計的內容裡,用法很單純,只是很簡單做一些屬性設定上的修改而以

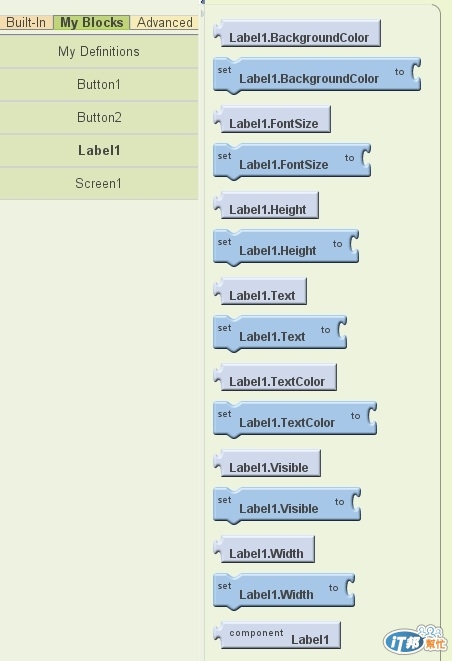
其中最常用到的應該就是這兩個了吧..


第一個是用來設定[Label]元件要顯示什麼文字或是數字
第二個是用來讀取[Label]元件目前所顯示的文字或是數字
這兩個真的是最常用的拼圖塊了..
回顧之前所分享的程式拼圖
就可以找到好幾個.. ![]()
邦友們可以自行在家試試看,[Label]元件的功能與運用...

我試了一下超長文字的Label,結果如下圖

順帶一提
在iOS會有好幾種選擇
1.Label大小不變,字大小不變,後面變成...
2.Label大小不變,字變小,全部擠在Label裡
3.變成如上圖的「Multl-line」型式
不知在這裡是否也有類似property可設定
![]()
海綿寶寶加油!全世界都在看著你.....![]()
很抱歉,它沒有那樣的property可設定
第一項可以自己用程式搞定
而第二項就沒辦法了 ![]()